어플리케이션에서 디자이너의 능력이 한껏 발휘되는 다른 부분 중 또하나의 중요한 부분이 바로 안드로이드 앱의 아이콘이다.
앞서 스플래시 이미지를 만들었다고 하면 이제는 어플리케이션을 대표하는 중요한 요소인 '아이콘'을 다뤄보려 한다.
우리는 안드로이드 운영체제 위에 올라가있는 소프트웨어(앱)를 실행시키기 위해 아이콘을 클릭하고,
메시지 등의 푸쉬 알람을 수신할 때 상태바(status bar)에는 아이콘을 이용해 새로운 소식이 왔음을 확인하며,
어플리케이션 내에서는 메뉴, 탭, 다이얼로그, 리스트 등에도 아이콘이 다양하게 활용되어 UI를 장식한다.
안드로이드의 아이콘 가이드라인은 iOS(아이폰)의 아이콘만큼 깐깐하게 지킬필요는 없지만
많은 부분은 디자이너들이 그냥 이쁘게만 만들다보니 놓치게 되고 개발자가 쉽게 파악하지 못하는 경우가 생긴다.
아래의 아이콘 디자인 가이드라인과 팁을 따라서 정갈하고 정해진 틀을 지켜 앱을 대표하고 꾸미는 중요한 요소인 아이콘을 디자인하게 되면
그 앱은 아이콘이 없이 텍스트로만 이루어져있거나 미적 요소가 없는 단순한 앱보다 훨씬 풍부한 감각적 요소를 가미할 수 있을 것이다.
안드로이드 앱 아이콘/아이콘 디자인/안드로이드 디자인/UI 디자인/앱 아이콘 디자인/어플리케이션 디자인

사용자 인터페이스를 통해 통합된 모양과 느낌을 만드는 것은 당신의 앱(생산물)에 가치를 더하는 역할을 한다.
그래픽 스타일을 효율적으로 사용하게 되면 당신 앱 UI가 사용자들에게 훨씬 전문적으로 보이게 만들어 준다.
여기서는 안드로이드 2.x의 프레임워크에서 사용하는 일반적인 스타일과 매치되는 앱의 UI의 다양한 부분에서 아이콘을 만드는데
필요한 정보들을 제공할 것이고, 이 가이드라인을 따르게 되면 사용자는 멋지고 통합된 UX를 느낄 수 있을 것이다.
우선, 안드로이드 앱 전체에서 사용되는 아이콘의 일반적인 타입들에 대해서 자세한 설명을 해 보도록 하자.
자세한 내용이 보고싶으면 각 아이콘 설명 아래 있는 링크를 따라가면 된다, 제작하는 가이드라인이 구체적으로 제시되어 있다.
Launcher Icons :: 런쳐 아이콘
런처 아이콘은 디바이스의 홈스크린과 런쳐 윈도우에서 당신의 앱을 표현하는 그래픽 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_launcher.html

Menu Icons :: 메뉴 아이콘
메뉴 아이콘은 사용자들이 메뉴 버튼을 눌렀을 때 유저에게 옵션 메뉴에서 보여줄 그래픽 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_menu.html

Action Bar Icons :: 액션바 아이콘
액션바 아이콘은 액션바 상에서 액션 항목을 표현하기 위한 그래픽 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_action_bar.html

Status Bar Icons :: 상태바 아이콘
상태바 아이콘은 당신의 앱으로부터 전송된 알람을 상태바에 표현하기 위해 사용되는 그래픽 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_status_bar.html

Tab Icons :: 탭 아이콘
탭 아이콘은 멀티 탭 인터페이스 사용 시 각각의 탭에 들어갈 그래픽 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_tab.html

Dialog Icons :: 다이얼로그 아이콘
다이얼로그 아이콘은 사용자의 상호작용을 위한 팝업 다이얼로그 박스에 보여질 아이콘이다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_dialog.html

List View Icons :: 리스트뷰 아이콘
리스트뷰 아이콘이란 리스트 아이템들을 리스트 뷰 상에서 표현되는 아이콘이다. 설정 어플리케이션이 그 예다.
http://developer.android.com/guide/practices/ui_guidelines/icon_design_list.html


안드로이드 아이콘 템플릿 팩이란 가이드라인에 맞도록 아이콘을 쉽게 제작할 수 있게 도와주기 위해
디자인, 텍스쳐, 레이어 스타일 등을 모아놓은 하나의 패키지를 말하며, 이는 안드로이드 공식 사이트에서 제공하고 있다.
icon_templates-v4.0.zip
(http://developer.android.com/shareables/icon_templates-v4.0.zip)
안드로이드 공식 사이트에서는 아이콘을 디자인하기 이전에 템플릿 팩을 다운로드 받아 사용하는 것을 권장하고 있다.
psd형태로 제공되는 아이콘 템플릿들은 안드로이드 플랫폼의 아이콘을 제작하는데 필요한 레이어와 디자인 처리 방식등을 포함하고 있다.

안드로이드는 다양하고 넓은 범위의 스크린 사이즈와 해상도를 제공하는 여러 기기들에서 돌아가도록 설계된다.
만약 어플리케이션의 아이콘을 디자인하게 된다면, 이역시 여러 해상도의 각기 다른 기기에서 보여지게 될 것이라는 점을 기억해야 한다.
멀티플 스크린 지원 문서(링크)에 나와있듯이 안드로이드 플랫폼은 디바이스의 스크린 사이즈와 해상도에 상관없이
어떤 기기에서든 우리가 원하는 방식, 원하는 모양 그대로 적절하게 아이콘들이 표시되어야 한다.
일반적으로, 아이콘들을 각 스크린 밀도에 따라 각각 일반화된 형태의 아이콘 세트를 제공하는 방식이 추천된다.
그 이후에 그들을 각각 해상도별로 다른 리소스 폴더에 넣고 어플리케이션을 구동시키는 것이다.
어플리케이션이 실행되면, 안드로이드 기기는 실행되는 기기의 스크린 특징을 체크한 이후에
그 사이즈나 해상도에 맞는 적절한 안드로이드 아이콘을 로딩해와서 보여주게 되는 방식인 것이다.
어떻게 밀도별로 다른 리소스를 어플리케이션에 삽입하는지 잘 모르겠다면, 아래의 링크를 따라가서 확인하기 바란다.
Resource directory qualifiers for screen size and density
http://developer.android.com/guide/practices/screens_support.html#qualifiers

이제까지 아이콘의 종류와 제공방식에 대해 설명했다면,
여기서 말하는 '아이콘 디자인 팁'은 훨씬 원활하고 정형화된 디자인 작업으로 가독성 높고 팀단위로 일할때도 유용한
디자이너를 위한, 그리고 팀을 위한 아이콘 디자인 방법에 대해 조금 더 자세히 얘기해 줄 것이다.
Use common naming conventions for icon assets
제작된 아이콘들에 대해 일반적(규칙적)인 명명 규칙을 사용하라.
아이콘을 저장할 때, 이미지 파일들의 이름이 관련있는 것들끼리 디렉토리 내에서 그룹핑될 수 있도록 정하라.
특히 이것은 일반적인 prefix를 사용하여 각각의 아이콘 형태를 나타내는데 매우 유용하다.
이는 반드시 해야만 하는 것은 아니지만, 규칙을 지정해서 관리가 수월하게 하기 위한 하나의 '팁'이다.

Set up a working space that organizes files for multiple densities
여러개의 밀도를 가진 파일들을 정리하기 위한 작업 공간을 설정하라.
여러가지 해상도에서의 스크린 밀도를 지원한다는 것은, 같은 아이콘을 여러개의 다른 해상도 버전으로 만들어야 한다는 것을 의미한다.
다른 해상도의 파일 복사본들을 관리하거나 찾기 쉽게 하기 위해서, 해상도별로 파일들을 분류하는 디렉토리를 만드는 것을 추천한다.

이런 구조를 이용하면 특정한 밀도 구조에 맞춰서 앱 리소스에 완성된 아이콘들을 저장할 수 있게 된다.
당신의 작업 공간(워크 스페이스)의 구조는 실제 어플리케이션의 리소스 구조(안드로이드 개발의 디렉토리)와 매우 비슷하기 때문에,
이런 구조를 이용한다면 쉽게 어떤 아이콘들이 어플리케이션의 리소스 디렉토리로 복사되어야 하는지 결정할 수 있다.
이렇게 그들의 밀도에 따라서 제작된 결과물들을 저장하는 것은 디자이너 혹은 개발자가 쉽게 파일이름으로 구별이 가능하고
이는 다른 밀도이지만 동일한 파일 이름을 공유해야하는 경우를 쉽게 해결할 수 있다. 이는 매우 중요한 역할을 한다.
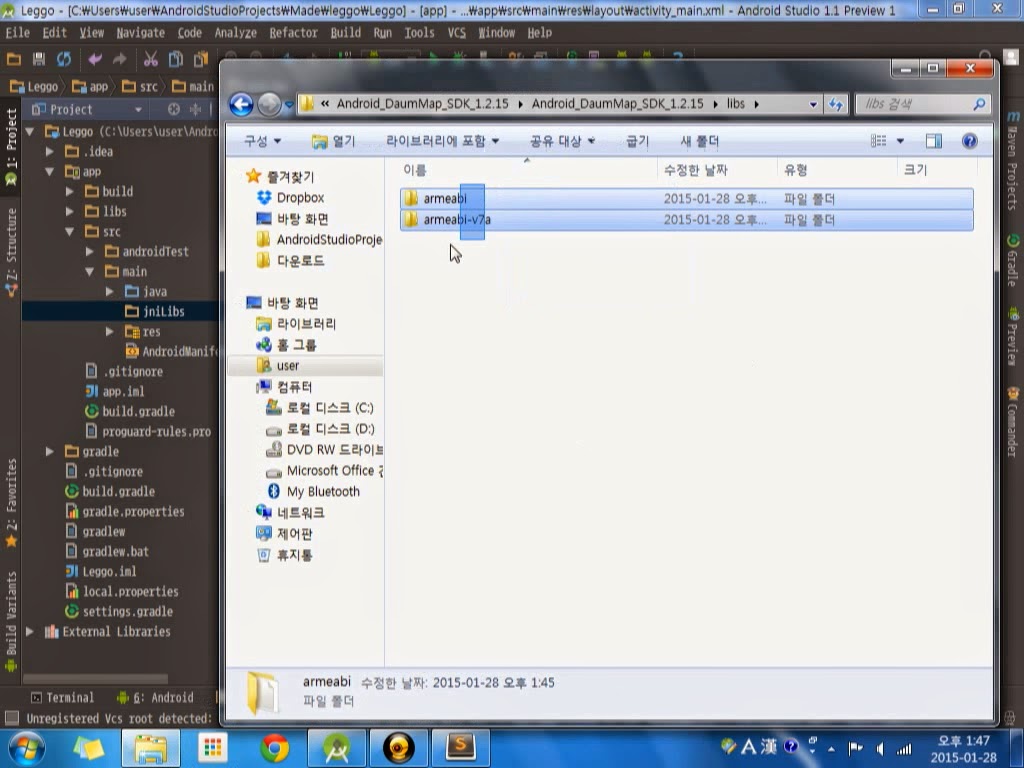
비교를 위해, 아래 나온 디렉토리 구조는 전형적인 어플리케이션 상에서의 모습을 나타낸 것이다.

Use vector shapes where possible
가능한 곳이라면 벡터를 이용하라.
포토샵과 같은 많은 이미지 편집 툴에서 벡터 요소와 래스터 레이어, 효과들을 조합하여 사용할 수 있다.
가능한 곳이라면 디테일이나 가장자리의 비트 손실 없이 사이즈 조절이 가능하도록 벡터 도형들을 사용하라.
벡터를 사용하면 작은 해상도에서도 픽셀 경계에 있는 가장자리나 모서리를 쉽게 처리할 수 있다.
Start with large artboards
처음에는 큰 그림으로 시작하라.
디자이너는 아이콘을 제작하면서 다양한 스크린 밀도에 따라 리소스를 생성해 내야 한다.
이렇기 때문에 아이콘의 가로세로 비율에 맞는 큰 artboard에서 아이콘 디자인을 시작하는 것이 가장 좋다.
예를 들어 런쳐 아이콘이 화면 밀도에 따라 96, 72, 48, 36 픽셀인데 처음에 864*864 artboard에서 런쳐 아이콘을 그리게 되면
최종적으로 만들어낼 런쳐 아이콘의 대상 크기로 줄여서 사용하게 되면 훨씬 쉽고 분명해 질 수 있는 것이다.
When scaling, redraw bitmap layers as needed
확대를 할 때에, 비트맵 레이어는 필요에 따라 다시 그려라.
벡터 레이어가 아닌 비트맵 레이어에서 이미지의 크기를 조정하게 되면
해당 레이어가 높은 밀도에서도 선명하게 보여질 수 있도록 직접 다시 그려야 할 필요성이 있다.
예를 들어 60*60 사이즈의 원이 mdpi 해상도에 맞춰서 비트맵에 그려졌다면
새로 필요하게 된 hdpi의 90*90 사이즈 리소스는 새로 그려져야 한다.
When saving image assets, remove unnecessary metadata
이미지를 저장할 때에, 불필요한 메타데이터는 모두 제거하라.
안드로이드 SDK 툴에서 앱 리소스들을 기기가 알아들을 수 있는 이진 코드(binary)로 변환할 때 자체적으로 png를 압축하긴 하지만
더 좋은 방식은 PNG파일의 제작을 마치고 나서 불필요한 헤더나 메타데이터를 없애주는 것이다.
OptiPNG나 Pngcrush 등의 툴을 이용하면 메타데이터들을 제거할 수 있고 이미지 파일의 사이즈도 최적화 할 수 있다.
Make sure that corresponding assets for different densities use the same filenames
같은 이미지의 다른 밀도인 파일들이 같은 파일 이름을 사용하고 있는지 확인하라.
같은 이미지의, 하지만 다른 밀도를 가진 아이콘 파일은 해상도만 다를 뿐 동일한 파일 이름을 사용해야 한다.
하지만 밀도 별 리소스 디렉토리에 저장하기 때문에 파일 이름이 같다고 해서 충돌이 일어나는 일은 '당연히' 없다.
이는 안드로이드에서 지원하는 것이며 위에서 이미 언급했듯이 각 기기의 화면에 따라 시스템이 적절한 리소스를 찾아 로드한다.
이러한 이유로 각 디렉토리에 있는 이미지들의 집합은 일관성을 유지해야 하고 특정한 접미사가 붙어있어서는 안된다.
references
Android - Icon Design Guidelines
http://developer.android.com/guide/practices/ui_guidelines/icon_design.html
출처:http://baekhorang.tistory.com/entry/